You can integrate the Genius Scan SDK in two different ways:
| iOS | Android | |
|---|---|---|
| Minimum version | 13.0 | 5.0 (API Level 21) |
| Architectures | x86_64, arm64 |
x86, x86_64, armeabi-v7a, arm64-v8a |
The Genius Scan SDK for Web mainly depends on Webassembly support, which all modern browser support, so compatibility shouldn’t be a problem.
Here are the minimum supported versions:
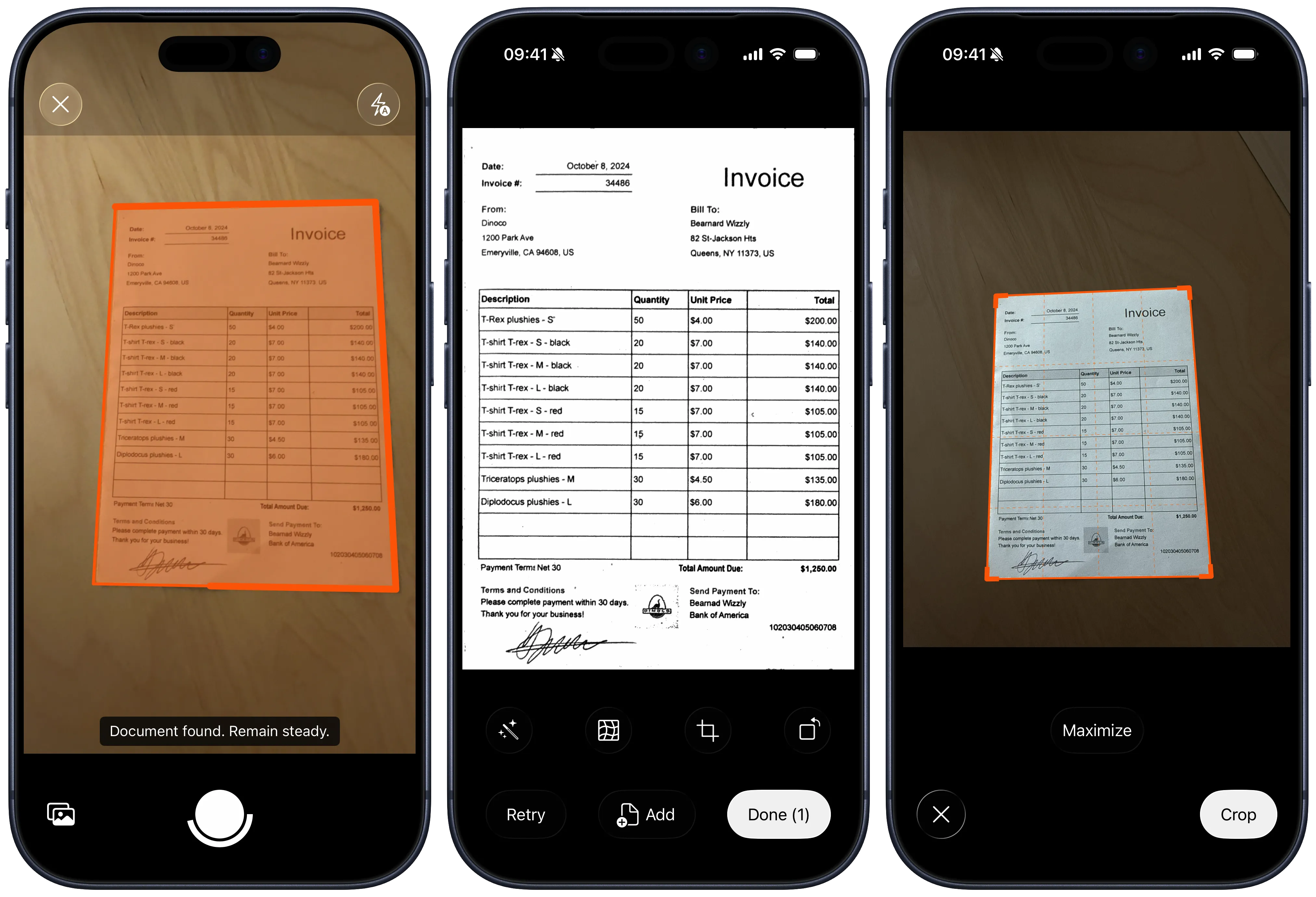
With just a couple lines of code, you can integrate a scanner module into your app and get a series of images or a PDF as an output. You can finish your integration in as little as an hour. This simple scanner module consists of two screens: the live view, which lets the user frame the document, and the review screen, which enables the user to validate — and optionally edit — the scanned file. If the multi-page mode is enabled, the user will repeat these steps until they have digitized all the pages.

The scan flow is fully configurable. You can customize the user experience:
You can tweak the resolution and the compression of the output to ensure it meets your file size requirements.
You can also activate additional features such as:
The simple integration is available on iOS and Android native and is also available through the React Native, Flutter, Cordova (which includes PhoneGap and Ionic), .NET MAUI hybrid plugins.
You can give the scan flow a try and modify its configuration by installing our public demo apps:
Similarly to the document scan flow, the Genius Scan SDK offers a barcode scan flow that lets you integrate a barcode scanner in a few minutes across platforms.
The barcode scanner consists of a viewfinder that looks for barcodes, with two options:
In both cases, the output of the barcode scan flow will be the detected barcode(s).
The Genius Scan SDK also exposes individual UI components, image processing and PDF generation APIs. You can design the exact scan flow and user interaction that you desire. While we designed the API to be easy to use, this development will take a bit more time than the simple integration with ScanFlow.
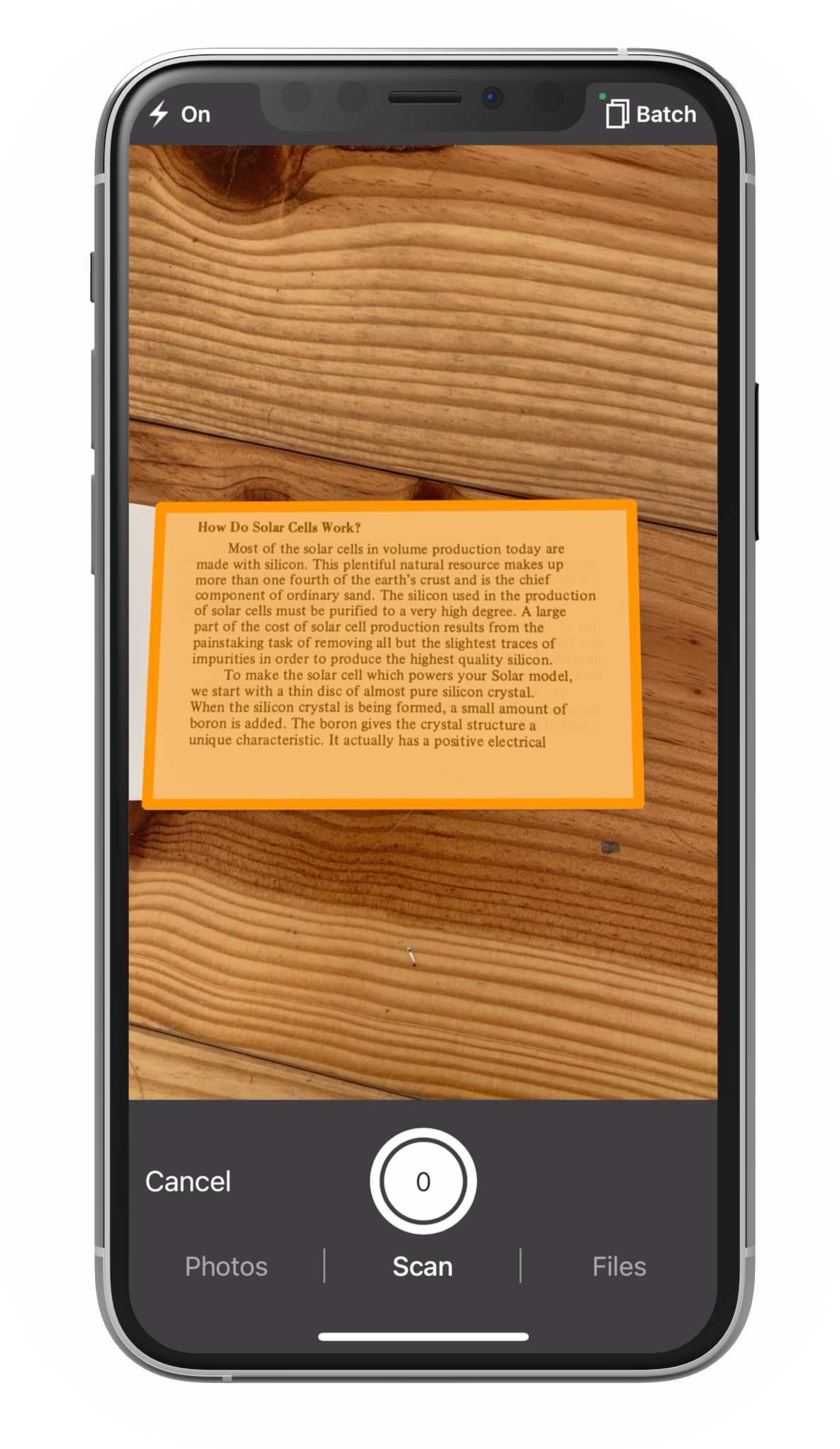
For instance, you can re-use the live scanning view (which does the heavy lifting of the real-time preview and document detection for you) while customizing all the UI surrounding it. Genius Scan does exactly that and relies on a custom SDK integration to offer a simple, refined user experience:


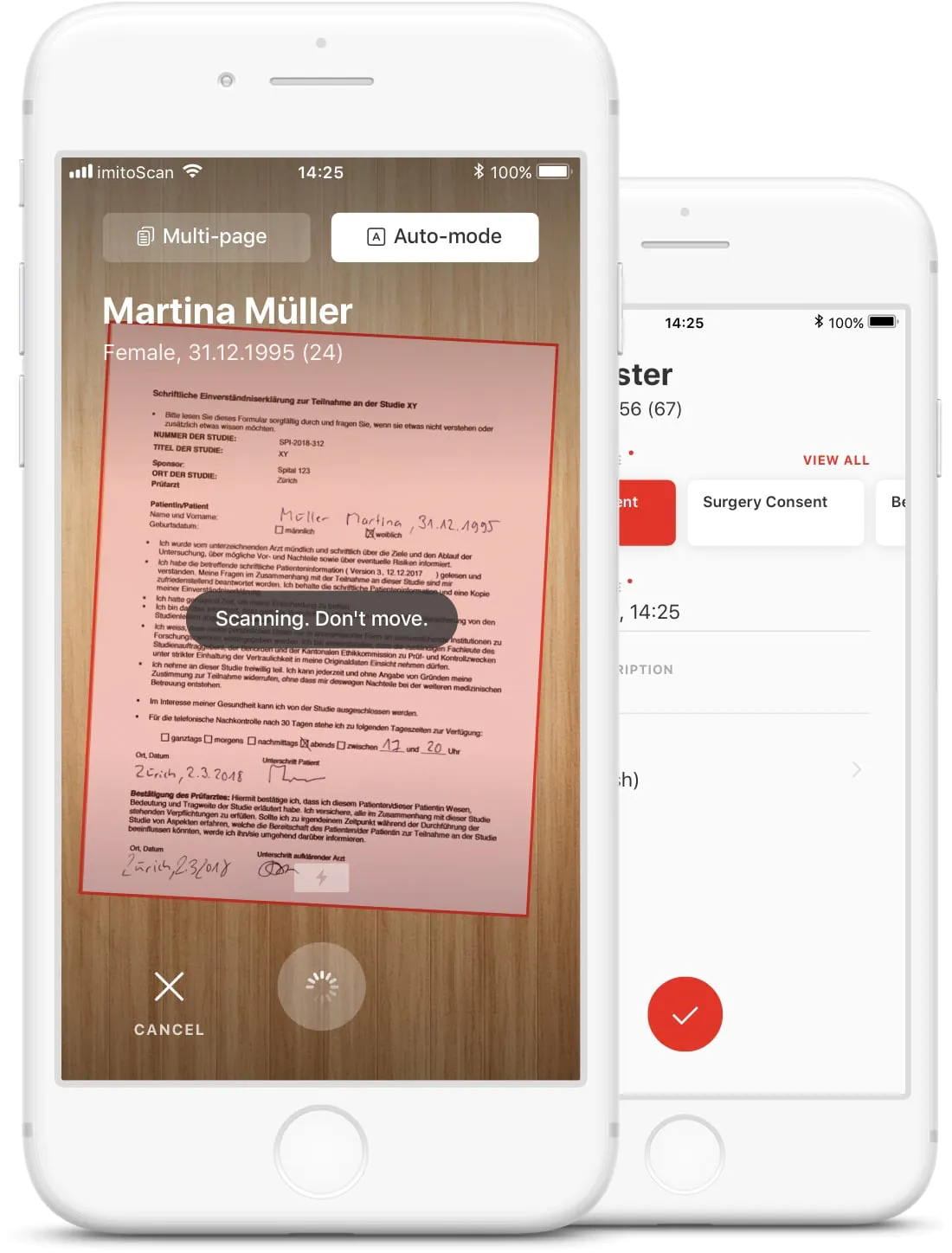
One of our customers, Imito AG, has created a custom scanning module for their imitoScan app that highlights user guidance and use transparent controls:

The custom integration is possible with iOS and Android native. We don’t provide hybrid plugins to wrap the advanced APIs: if you want to do an advanced integration using hybrid technologies, you will have to encapsulate the APIs and maintain the plugins by yourself.
Your choice will depend on two factors: your functional requirements, as well as your platform constraints. The simple integrations offer some flexibility, but a custom integration will give you more choice in terms of user experience. The simple integration is available on all platforms, while the custom integration is only available on native platforms, and doesn’t offer cross-platform technology support.
We recommend going with a simple integration that relies on our scan flow for several reasons:
In both cases, you need to get started.
Start with a free trial license to test the SDK, or contact us directly for a custom quote tailored to your needs.
© 2026 The Grizzly Labs. All rights reserved.