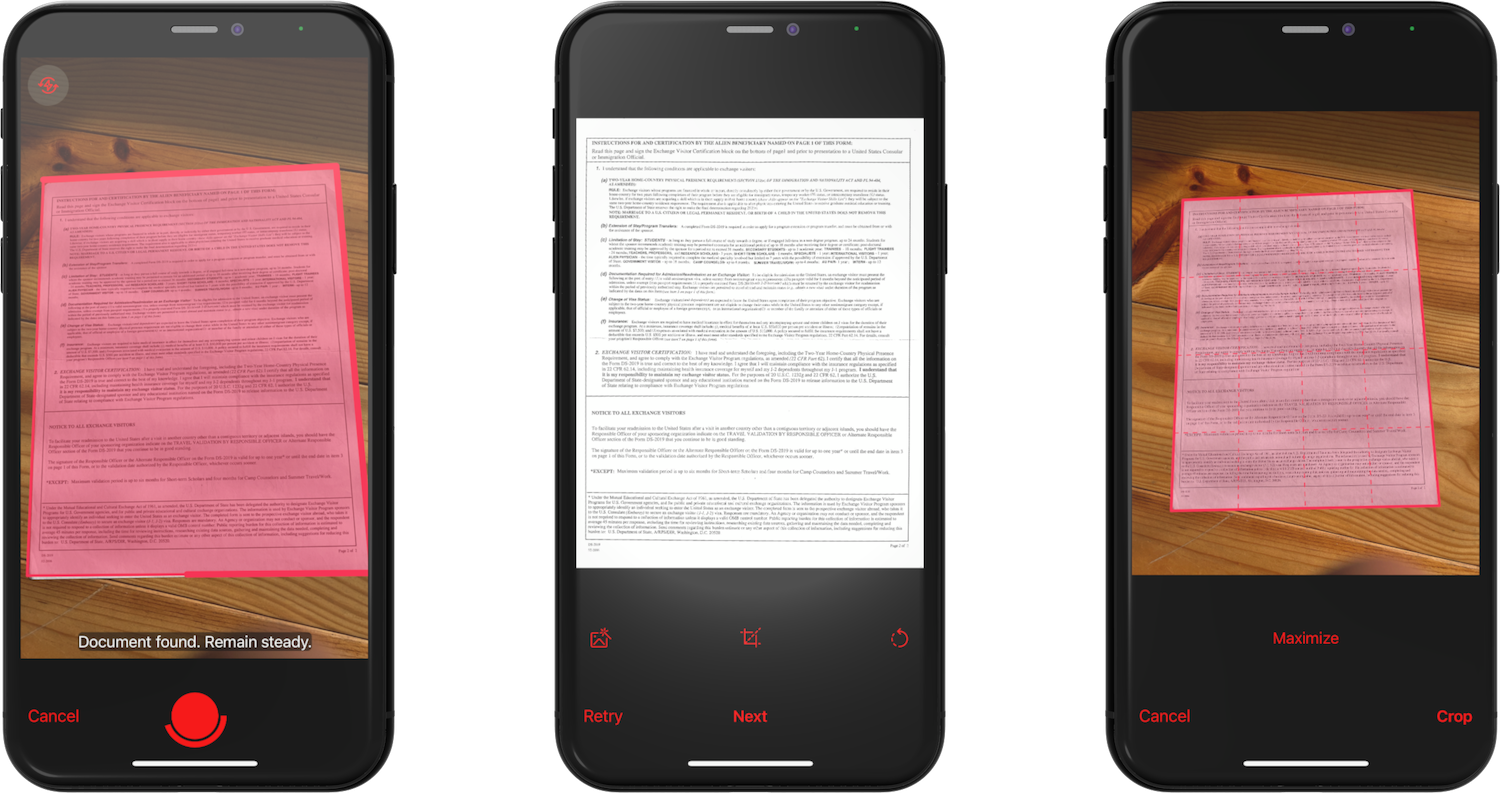
The scan flow consists of several screens that enable the user to capture and validate each page of its document:
If the multi-page mode is enabled, the user will repeat this interaction until they validate their batch of scan in the camera screen:

In this guide, you will learn how to integrate this simple scan flow with a few lines of code.
This guide assumes that you have followed the Getting Started guide :
GSSDK.xcframework in your app.You configure the scan flow with a GSKScanFlowConfiguration object, which let you configure features such as:
The API documentation documents all these parameters extensively.
Once the user finishes their scan session, the scan flow returns the list of the scanned pages as images and a PDF file combining all the pages.
Note: make sure you keep a strong reference to the GSKScanFlow.
let configuration = GSKScanFlowConfiguration()
configuration.multiPage = true
// Keep a strong reference on ScanFlow
self.scanFlow = GSKScanFlow(configuration: configuration)
scanFlow.start(from: viewController, onSuccess: { result in
// Handle result
}, failure: { error in
// Handle error
})
and… that’s it!
An implicit API contract is that you have to take ownership of the resulting files referenced by the GSKScanFlowResult object. You are responsible for moving them to the appropriate place and deleting them if you don’t need them anymore.
The Simple Demo shows how to use the scan flow.
© 2025 The Grizzly Labs. All rights reserved.